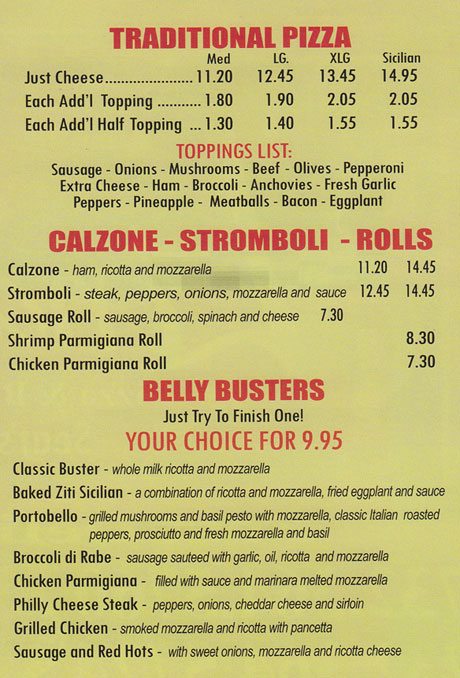
There seems to be a a trend among web-designers who create websites for restaurants. This trend can be only described as laziness. Laziness on the part of the webmasters putting together websites for restaurants. What I am talking about is the fact that many restaurant websites (including some of the bigger brands) are using images for their menu. Not just images of their dishes. Their entire menu is an image just like the one you see bellow:

The reason you do not want to use an image for your menu is that search engines cannot tell the difference from one image to another, unless you describe to the them what is in the image. You can do so through HTML attributes ALT and TITLE. However, in the case of our example above you would running a danger to “stuff” your ALT or TITLE attribute and make your page look a little spammy. The above shown menu has over 40 good keywords, and using all of these keywords in the ALT and TITLE attribute is not such a good idea.
So what is the solution?
Don’t use images in the situations where text can be used instead. While the saying about “picture being worth a thousand” words is true in most cases, it exactly the opposite when it comes to menu on the restaurant’s website.
In the case of the above “menu” your website will benefit more if that menu is implemented on your page as text. Why not use images of individual dishes, or as in this case individual pizzas, as a part of your “menu page”. You can take even one step further and dedicate a separate page for every menu item, not only describing the ingredients of your dish, but take pictures (or maybe make a video) of the preparation process of that particular dish. It sure requires more work, but it has potential to bring more visitors your website.
If you are interested to learn the importance of using the ALT tag to describe your images to the search engines, watch the video bellow in which Matt Cutts, the head of Google’s Webspam team, describes the importance of using ALT tag: